A Valley Haunted by Catastrophe





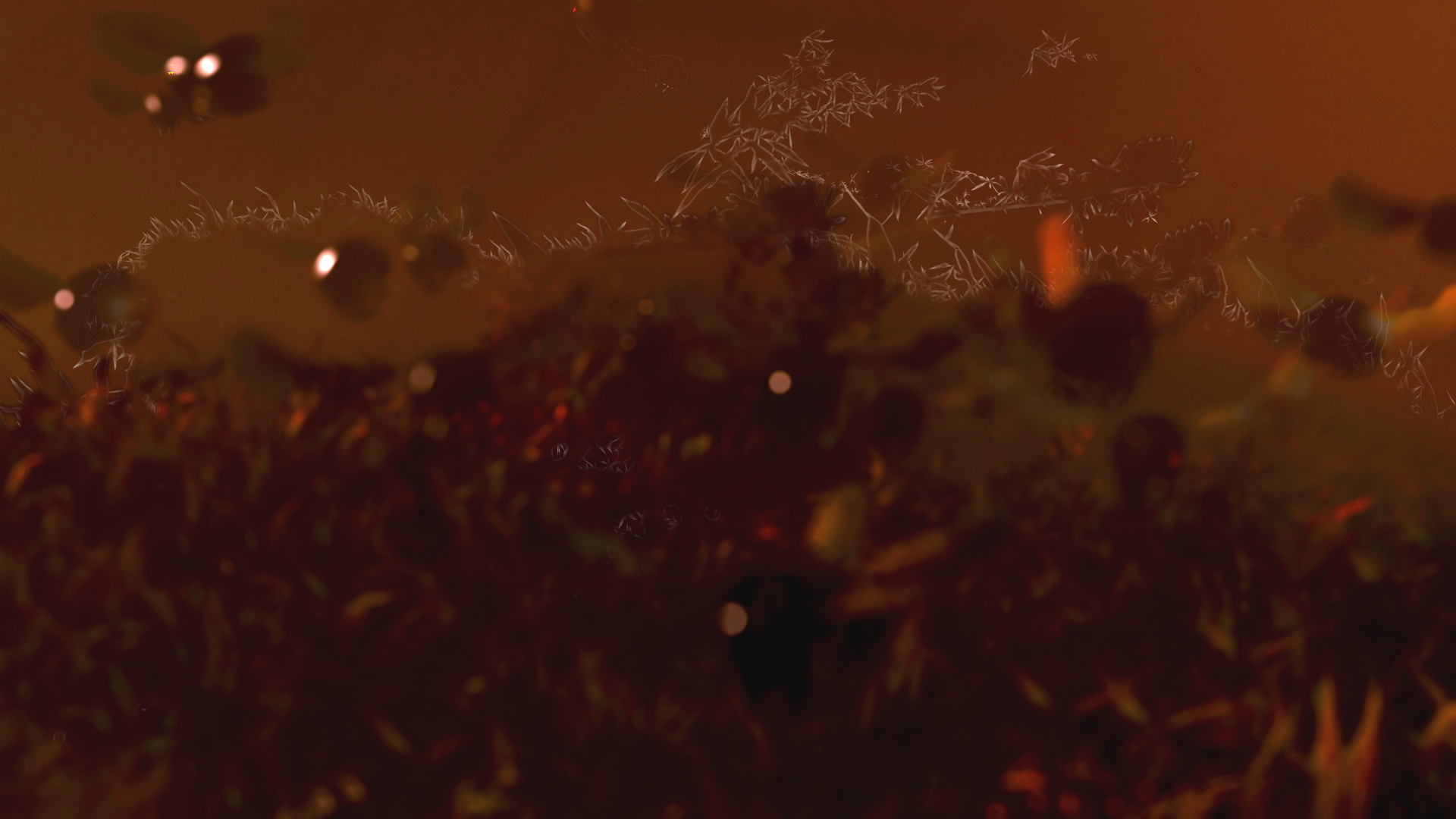
"A Valley Haunted by Catastrophe" is a CGI mockumentary with sci-fi elements set in a fictional digital landscape. The video depicts rapid changes in biodiversity within a permanent digital valley, emphasizing the aggressive takeover of eras and the instability of invasive species.
The work draws inspiration from the Garden Lupin, an invasive plant in northern Europe that benefits some species while harming others, illustrating the ambivalence of invasive species' impact on ecosystems. The historical example of the giant hogweed, introduced for its beauty but later despised for its harmful effects, underscores the conflicting perceptions of such species.
The video highlights the complex relationship between humans and invasive species, portraying them not as inherently good or bad, but as forces of change and disturbance. It also connects this idea to trickster narratives, which normalize chaos and unpredictability.
Central to the piece is the idea that digital technologies can bring attention to the natural world and create new narratives about our ecological reality. The absence of humans and the eerie mood emphasize a non-anthropocentric perspective, shifting power dynamics within the landscape.
“The daily behavioral rhythms of bees in the valley has been knocked out of sync. They don't sleep at night, they´ve become a nocturnal species, yet the lack of sleep is creating a loss of memory.
An additional layer of tissue has grown over their cornea, reflecting light back through their retina, giving them night vision.”
Installation: TV & smoke machine
Documentation
Still images
2023
14.00 min
Video installation
4k video,
stereo sound
Sandberg Institute
Amsterdam. NL